Your How to make a header not faded images are available. How to make a header not faded are a topic that is being searched for and liked by netizens now. You can Get the How to make a header not faded files here. Find and Download all free images.
If you’re looking for how to make a header not faded images information connected with to the how to make a header not faded keyword, you have visit the right blog. Our site always gives you suggestions for downloading the highest quality video and image content, please kindly surf and locate more informative video content and images that fit your interests.
How To Make A Header Not Faded. Its a blue app with a white W on it. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. If playback doesnt begin shortly try restarting your device. The header or footer will appear.
Why Is The Header Faded In Word Quora From quora.com
3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Create a header the same way you usually do dont forget that it needs to be sticky. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Then you can see the anchors for each logo. In the menu that appears select the desired preset header or footer. Header color will always look dimmed as in the figure below.
On Scroll Sticky Header The header will stick to the top when you reach its scroll position.
Its a blue app with a white W on it. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. In our example well click the Header command. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. On the Header and Footer toolbar deselect Link to Previous.
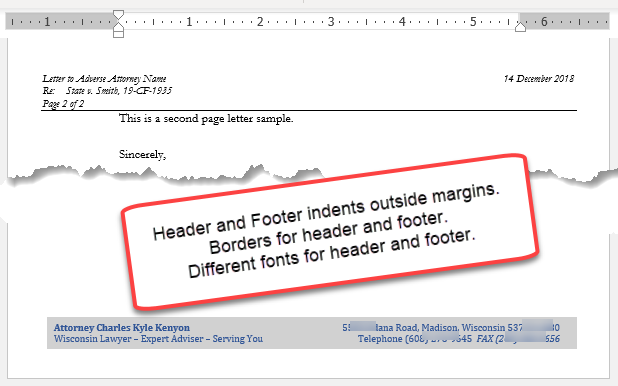
 Source: addbalance.com
Source: addbalance.com
Right-click the orange graph object and choose Format Object to adjust transparency. Headers and footers will look correctly in Print Preview Backstage view which you can activate by. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. You can also open. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream.

Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. Select the Insert tab then click the Header or Footer command. Windowscrollfunctionevent toggleHeader. Header color will always look dimmed as in the figure below. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.
 Source: turfnet.com
Source: turfnet.com
How to Give Yourself a Fade. Publish the header as you normally would. Article Summary X. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors.

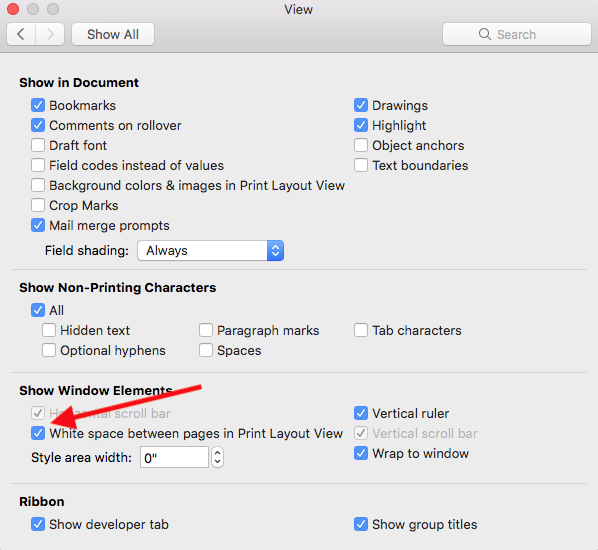
The screenshot is for your reference. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. In WordPreferencesView check All in the Show Non-printing characters section. Publish the header as you normally would55 24Estimated Reading Time. On Scroll Sticky Header The header will stick to the top when you reach its scroll position.
Source: quora.com
Doing so will open the Header options. Windowscrollfunction var st thisscrollTop. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. If playback doesnt begin shortly try restarting your device. Publish the header as you normally would.
 Source: turfnet.com
Source: turfnet.com
Create a header the same way you usually do dont forget that it needs to be sticky. How do I make the header not faded in Word. Step 2 Add CSS. It is just to differentiate between the body text and the header. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
 Source: youtube.com
Source: youtube.com
Right-click the orange graph object and choose Format Object to adjust transparency. Shape in page background is active. Please feel free to email me atWord 2007 Header Footer Fade. Word automatically makes the same changes to the headers or footers for all subsequent sections. This video will show you how to get around the blur effect found after importing your files and closing your header footer.
Source: quora.com
3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. It is just to differentiate between the body text and the header. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Article Summary X. Please feel free to email me at.
 Source: turfnet.com
Source: turfnet.com
In the menu that appears select the desired preset header or footer. Article Summary X. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. How do I make the header not faded in Word. When the user is scrolling to see more content is an excellent compromise.
 Source: datanumen.com
Source: datanumen.com
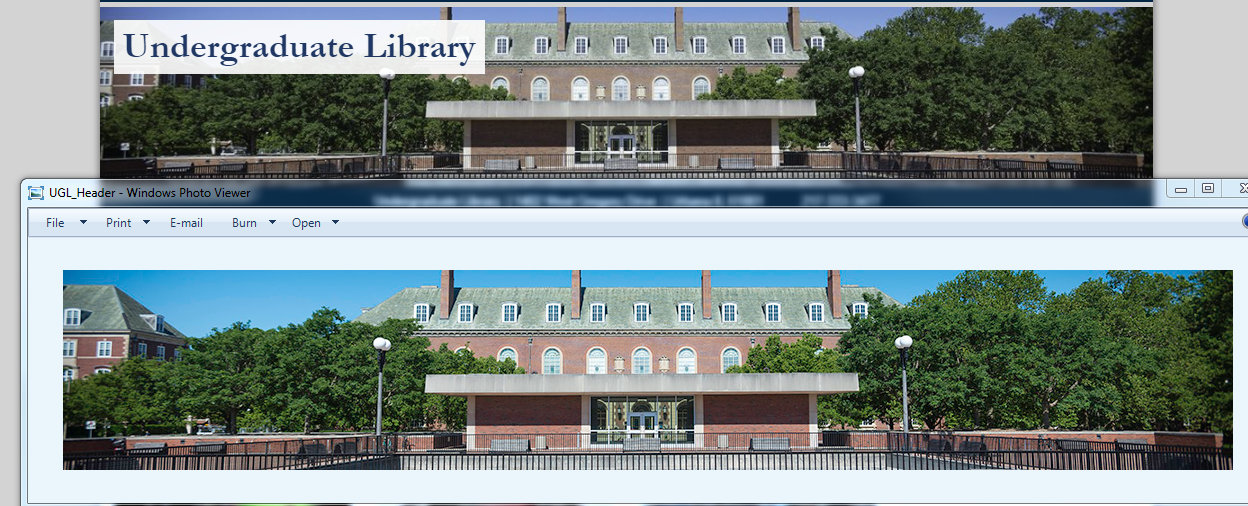
Create a header the same way you usually do dont forget that it needs to be sticky. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. Scroll back up to remove the sticky effect. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
 Source: library.illinois.edu
Source: library.illinois.edu
Article Summary X. Word automatically makes the same changes to the headers or footers for all subsequent sectionsHow to Add a Header in Microsoft Word. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. Shape in page header is active.
Source: quora.com
If playback doesnt begin shortly try restarting your device. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. If playback doesnt begin shortly try restarting your device. Right-click the orange graph object and choose Format Object to adjust transparency. Article Summary X.
 Source: wikihow.com
Source: wikihow.com
Publish the header as you normally would. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. Take a look in a different browser or in incognito private mode and see what you think. In our example well click the Header command. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent.
 Source: superuser.com
Source: superuser.com
How do I make the header not faded in Word. The screenshot is for your reference. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. On the Header and Footer toolbar deselect Link to Previous. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page.
 Source: sanwebcorner.com
Source: sanwebcorner.com
This video will show you how to get around the blur effect found after importing your files and closing your header footer. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. The screenshot is for your reference. Function toggleHeade0Ive answered recently for very similar question. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
Source: social.technet.microsoft.com
On the Header and Footer toolbar deselect Link to Previous. Then you can see the anchors for each logo. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Doing so will open the Header options. After little modification it should fit your needs.
 Source: superuser.com
Source: superuser.com
On the Header and Footer toolbar deselect Link to Previous. The screenshot is for your reference. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Take a look in a different browser or in incognito private mode and see what you think.
Source: quora.com
Word automatically makes the same changes to the headers or footers for all subsequent sections. Shape in page background is active. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. A sticky header that disappears from view when not needed ie. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






